WPF Style, EventSetter, 다수의 컨트롤에서 이벤트 공유, e.handled, 이벤트라우팅, WPF동영상교육, WPF학원, C#학원, 닷넷학원, 닷넷교육, C#교육, WPF교육
https://www.youtube.com/watch?v=5-5yzocgj84&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=24

https://www.youtube.com/watch?v=sTOKEenyaSI&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=23

https://www.youtube.com/watch?v=Qj26gdH651A&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=22


WPF Style
다수의 컨트롤에서 이벤트 공유
EventSetter
- Style의 EventSetter를 이용하여 이벤트에 대한 응답 핸들러 메소드를 지정할 수 있다.
- Setter가 Style의 자식중 대체로 이용 되지만 라우팅된 특정 이벤트(버튼의 Click등)의 이벤트핸들러를 설정하기 위해서는 EventSetter 엘리먼트를 이용할 수 있는데 다수의 엘리먼트에서 이벤트를 공유할 수 있다.
[실습]
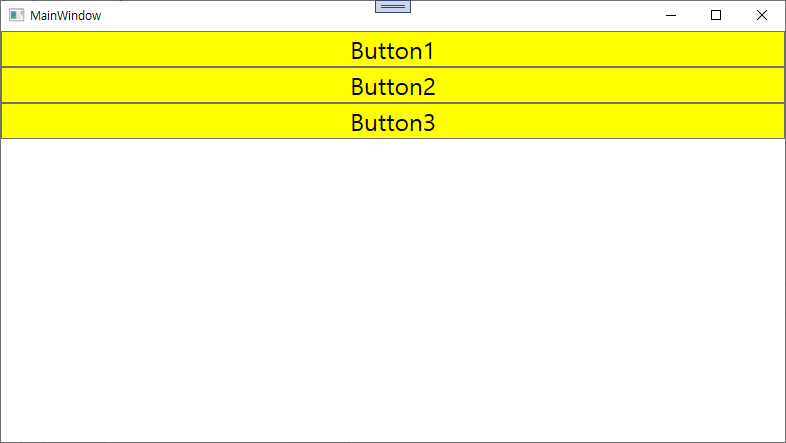
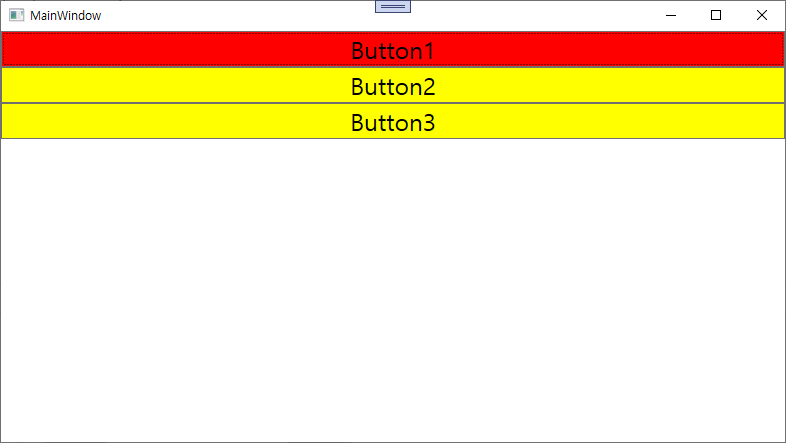
아래 예제에서 3개의 버튼이 존재하는데 각 버튼은 자체적인 클릭 이벤트를 가지고 있어 클릭을 하면 그 이벤트 핸들러가 실행되고 그 이후 Style에 적용된 EventSetter가 적용되어서 빨강색 브러시가 적용되어 배경이 붉은색으로 변경이 됩니다. 하지만 Button3는 e.handled=true가 되어 이벤트 라우팅이 중단되어 EventSetter의 핸들러 메소드가 호출되지 않는다.



[MainWindow.xaml]
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="FontSize" Value="24" />
<Setter Property="Background" Value="Yellow" />
<EventSetter Event="Click" Handler="EventSetter_Click" />
</Style>
</Window.Resources>
<StackPanel>
<Button Name="button1" Click="button_click">Button1</Button>
<Button Name="button2" Click="button_click">Button2</Button>
<Button Name="button3" Click="button3_click">Button3</Button>
</StackPanel>
</Window>
[MainWindow.xaml.cs]
using System.Windows;
using System.Windows.Controls;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public void EventSetter_Click(object sender, RoutedEventArgs e)
{
Button b = e.Source as Button;
b.Background = new SolidColorBrush(Colors.Red);
}
public void button_click(object sender, RoutedEventArgs e)
{
Button btn = e.Source as Button;
MessageBox.Show(btn.Content + " has been clicked", Title);
}
public void button3_click(object sender, RoutedEventArgs e)
{
Button btn = e.Source as Button;
MessageBox.Show(btn.Content + " has been clicked", Title);
e.Handled = true; //이벤트 라우팅 종료
}
}
}
https://www.youtube.com/watch?v=MGOb9QXi6So&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=5

https://www.youtube.com/watch?v=KfY6DqWtcqs&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=4

#WPFStyle, #EventSetter, #e.handled, #이벤트라우팅, #WPF동영상, #WPF, #WPF교육, #WPF강좌, #WPF강의, #WPF학원, WPFStyle, EventSetter, e.handled, 이벤트라우팅, WPF동영상, WPF, WPF교육, WPF강좌, WPF강의, WPF학원,

