(WPF교육, WPF학원)XAML 네임스페이스,C# 파일의 문자열을 XAML로 파싱하여 실행, Xaml Resource 및 Window 로드 예제
http://ojc.asia/bbs/board.php?bo_table=WPF&wr_id=158
ojc.asia
https://www.youtube.com/watch?v=vlVKwC1ALmM&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=4

https://www.youtube.com/watch?v=innYXvo9WpA&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=2&t=33s

2.3.3 XAML 네임스페이스
- 앞 예문에서 Button을 사용했는데 어떤 버튼일까? 와이셔츠의 단추? 전자계산기의 버튼? 같은 엘리먼트 이름을 서로 다른 목적으로 사용한다면 명확히 구분해야 한다. 이때 네임스페이스가 필요한 것이다.
- XML 문서안의 xmlns 속성은 기본적인 XML 네임스페이스로 선언되며 네임스페이스 선언이 있는 곳의 엘리먼트와 자식 엘리먼트 모두에 적용된다. 또한 XML 네임스페이스 이름은 유일하고 영속적이므로 URL을 사용하는 것이 일반적이다. WPF에서 사용하는 XAML의 URL은 다음과 같다.
<Window x:Class="WpfApplication1.MainWindow"
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
……
실제 URL이 들어가도 의미없다. 이것은 MS가 Button, StackPanel과 같은 엘리먼트를 구별해 내기 위해 고안한 네임스페이스 명이다.
만약 버튼 하나로만 XAML 파일을 만들기 위해서는 다음과 같이 네임스페이스만 기술해도 된다.
[XamlButton.xaml]
<Button xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
Foreground = “LightSeaGreen”
FontSize = “24pt”>
Hello, WPF!
</Button>
위에서 만든 XamlButton.xaml을 느슨한 XAML, Stand Alone XAML(어느 코드에도 속하지 않는 독립적인 XAML 파일)이라고 부르는데 .xaml 확장자는 PresentationHost.exe와 연결되어 있고 이를 실행하면 인터넷 익스플러러가 Page(FrameworkElement를 상속받은 Window와 비슷한) 타입의 객체를 생성하여 실행한다. PresentationHost.exe 파일은 로드된 XAML 파일을 실제 Button 객체로 변환한 후 이 객체를 Page의 Content 프로퍼티에 설정한다.
2.3.4 Load Embedded Xaml(C# 파일의 문자열을 XAML로 파싱하여 실행하기)
- 다음과 같이 코딩된 C# 프로그램이 있을 때
srting strXaml = “<Button “ +
“ xmlns=’http://schemas.microsoft.com/winfx/2006/xaml/presentation’ “ +
“ Foreground = ‘LightSeaGreen’ “ +
“ FontSize = ‘24pt’> “ +
“ Hello, WPF! “ +
“ </Button> “;
문자열 안의 코드를 통해 버튼 객체를 생성하고 속성을 초기화 하는 작업을 한다고 할 때 리플렉션을 사용해야 하고 Foreground, FontSize 같은 속성을 설정하기 위해서는 사용된 데이터에 대한 가정이 필요하므로 이러한 일을 할 “파서”가 필요하다.
System.Window.Markup 네임스페이스의 XamlReader 클래스가 그러한 일을 하는데 Load라는 정적 메소드를 통해 XAML을 파싱해 초기화된 객체로 전환한다. 반대로 Save 메소드는 객체로부터 XAML을 생성하는 일을 한다. Load 메소드는 인자로 Stream 또는 XmlReader 객체를 필요로 하므로 다음처럼 직접 사용은 불가능 하다.
Button b = (Button)XamlReader.Load(strXaml); //잘못된 사용법
방법1.
using System.IO;
MemoryStream memory = new MemoryStream(strXaml.Length);
StreamWriter writer = new StreamWriter(memory);
writer.Write(strXaml);
writer.Flush();
memory.Seek(0, SeekOrigin.Begin);
Object obj = XamlReader.Load(memory);
방법2.
using System.Xml;
using System.IO;
StringReader strReader = new StringReader(strXaml);
XmlTextReader xmlReader = new XmlTextReader(strReader);
object obj = XamlReader.Load(xmlReader);
App.xaml, MainWindow.xaml을 삭제하고 작성하자.
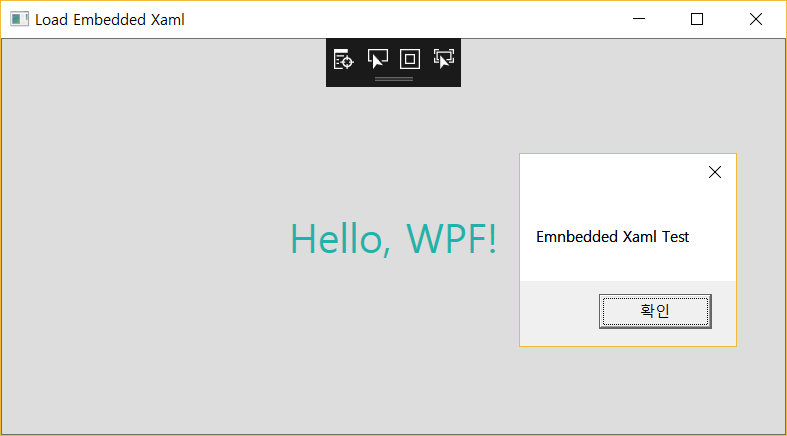
- LoadXaml.cs
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Markup;
using System.Xml;
namespace WpfApplication2
{
class LoadXaml : Window
{
[STAThread]
public static void Main()
{
Application app = new Application();
app.Run(new LoadXaml());
}
public LoadXaml()
{
Title = "Load Embedded Xaml";
string strXaml =
"<Button xmlns='http://schemas.microsoft.com/" +
"winfx/2006/xaml/presentation'" +
" Foreground='LightSeaGreen' FontSize='24pt'>" +
" Hello, WPF!" +
"</Button>";
StringReader strReader = new StringReader(strXaml);
XmlTextReader xmlReader = new XmlTextReader(strReader);
Button b = (Button)XamlReader.Load(xmlReader);
b.Click += Button_Click;
Content = b;
}
void Button_Click(object sender, EventArgs args)
{
MessageBox.Show("Emnbedded Xaml Test");
}
}
}

- Xaml Resource 및 Window 로드 예제
- 비주얼 스튜디오 -> WPF 응용프로그램 , 프로젝트명 : LoadXamlWindow
- App.xaml, MainWindow.xaml 삭제
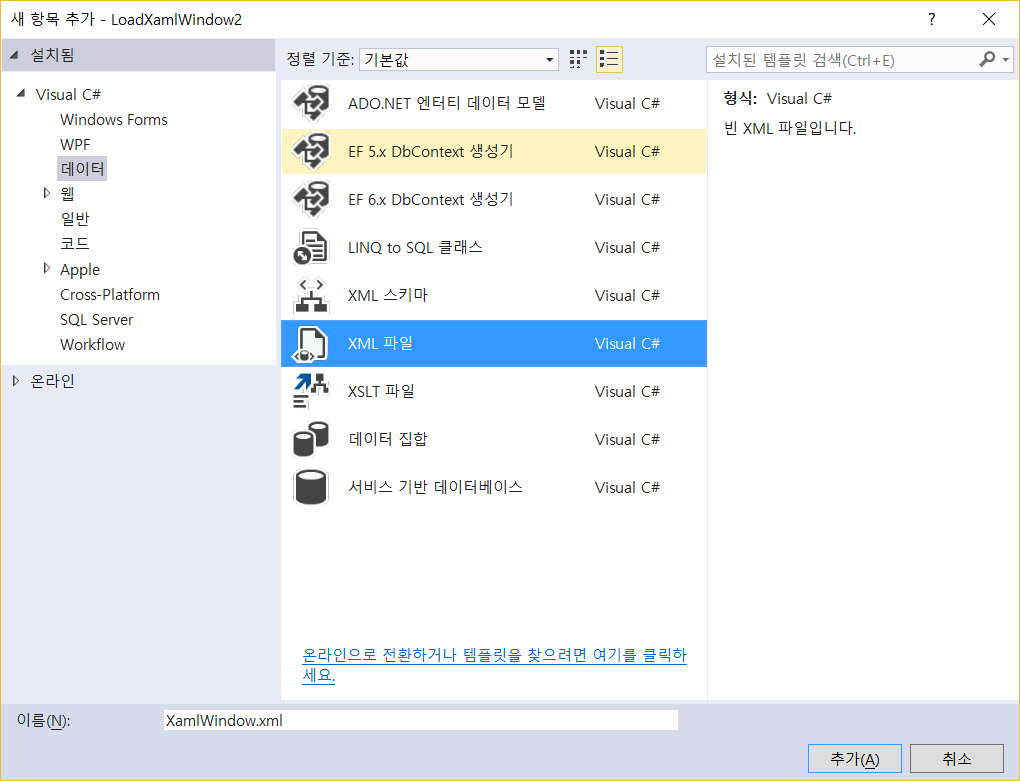
- 프로젝트 -> 우측마우스 -> 추가 -> 새항목추가

[XamlWindow.xml] – 코딩해보세요
파일 생성 후 속성을 확인하면 빌드작업 속성에 “Resource”로 되어 있다.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Load Xaml Window And Button"
SizeToContent="WidthAndHeight"
ResizeMode="CanMinimize">
<StackPanel>
<Button HorizontalAlignment="Center"
Margin="40" Name="XamlButton">
Hello, WPF!
</Button>
<Ellipse Width="100"
Height="50"
Margin="24"
Stroke="Red" //경계선을 그릴 브러쉬
StrokeThickness="10" />
<ListBox Width="100"
Height="100"
Margin="24">
<ListBoxItem>귤</ListBoxItem>
<ListBoxItem>사과</ListBoxItem>
<ListBoxItem>배</ListBoxItem>
<ListBoxItem>바나나</ListBoxItem>
<ListBoxItem>수박</ListBoxItem>
<ListBoxItem>참외</ListBoxItem>
</ListBox>
</StackPanel>
</Window>
4. 프로젝트 -> 우측마우스 -> 추가 -> 새항목추가
[LoadXamlWindow.cs] – 코딩해보세요
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Markup;
namespace LoadXamlWindow
{
class LoadXamlWindow
{
[STAThread]
public static void Main()
{
Application app = new Application();
// Pack Uri 체계를 통한 리소스 파일을 식별하여 로딩
// 로컬 어셈블리의 프로젝트 폴더 루트에 있는 리소스 파일에 대한 Pack URI
Uri uri = new Uri("pack://application:,,,/XamlWindow.xml");
Stream stream = Application.GetResourceStream(uri).Stream;
Window win = XamlReader.Load(stream) as Window;
win.AddHandler(Button.ClickEvent, new RoutedEventHandler(Button_Click1));
Button b = (Button)win.FindName("XamlButton"); // XAML파일에 정의
b.Click += Button_Click2;
app.Run(win);
}
static void Button_Click1(object sender, RoutedEventArgs args)
{
MessageBox.Show((args.Source as Button).Content.ToString()+"1");
}
static void Button_Click2(object sender, EventArgs args)
{
MessageBox.Show(((Button)sender).Content.ToString()+"2");
}
}
}
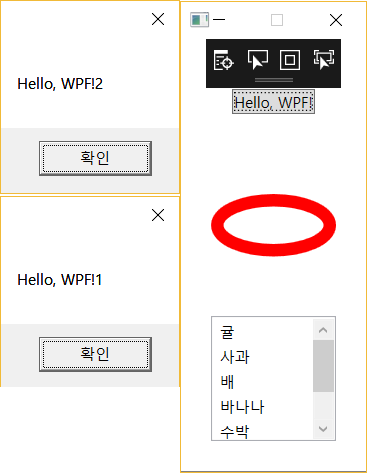
- 실행화면

- XamlWindow.xml 파일은 Stand Alone xaml 파일과 유사한데 가장 큰 차이는 Button 객체에 Name 속성을 포함시킨 것으로 이 속성은 FrameworkElement에 의해 정의된 것이다.
- LoadXamlWindow.cs 파일의 생성자에서 XML 리소스를 위한 Uri 객체를 생성하고 StreamResourceInfo 객체를 반환하기 위한 Application.GetResourceStream 정적프로퍼티를 사용한다. StreamResourceInfo는 리소스를 위한 스트림을 반환하는 Stream 프로퍼티가 있으며 이 스트림 객체가 XamlReader.Load 메소드의 인자로 들어가고 반환되는 객체를 Window의 Content 프로퍼티에 할당한다.
- 일단 Xaml로부터 변환되어 Window의 비주얼 트리의 일부가 되면 FindName 메소드로 이름을 통해 엘리먼트를 찾는 것이 가능하고 이벤트 등을 달 수 있다.
- 버튼에 이벤트를 달기 위한 다른 방법으로 XamlReader.Load의 반환값을 Window 객체로 받은 후 버튼 클릭 이벤트 핸들러를 비주얼 트리속에서 찾아 연결하지 않고 Window의 AddHandler를 이용하여 버튼의 클릭 이벤트 핸들러 메소드를 정의했다.
- Application의 Run을 호출시 인자로 Window 객체를 전달해서 윈도우 실행
#XAML네임스페이스, #XAML강좌, #XamlResource, #WPF교육, #WPF강의, #WPF학원
XAML네임스페이스, XAML강좌, XamlResource, WPF교육, WPF강의, WPF학원

