WPF 스타일(Style), TargetType, BasedOn, Setter, Static Resource, C#, WPF동영상, C#학원, 닷넷학원, 자바학원, SQL학원, 닷넷교육, C#교육, 자바교육
http://ojc.asia/bbs/board.php?bo_table=WPF&wr_id=186
ojc.asia

https://www.youtube.com/watch?v=K3v-A5d2fNI&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=20

https://www.youtube.com/watch?v=Qj26gdH651A&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=22

WPF Style
TargetType, BasedOn
- WPF 스타일은 여러 요소, 컨트롤에 일관된 UI를 적용할 수 있다.
- WPF 스타일은 의존속성과 그 속성값의 모임이라고 보면 되는데 대표적인 속성인 Setter는 의존속성과 그 값들을 가지고 있다.
- WPF Style 클래스는 6개의 속성을 정의하는데 그 중 Setter, Resources는 이미 다루어 보았다. 스타일을 적용할 타겟 엘리먼트의 타입을 기술하는 TargetType이라는 속성도 있는데 중괄호 안에 x:Type이라는 마크업 확장과 적용을 원하는 Type 클래스의 이름을 명시한다.
- Target을 설정하면 x:Key 값을 명시할 필요가 없고 키는 TargetType을 통해 생성된다. x:key를 사용하지 않는다면 모든 하위 요소에 스타일이 적용되며 x:Key를 이용하면 키값을 이용하여 스타일을 적용하고픈 요소에서 정의해서 참조하면 된다.
<Style TargetType=”{x:Type TextBlock}” …>
…
</Style>
- TargetType을 사용하면 Setter 엘리먼트 내에서 프로퍼티 이름을 완전히 나열할 필요가 없다.
<Setter Property=”Button.FontSize” Value=”12”/>
>>>>
<Setter Property=”FontSize” Value=”12”/>
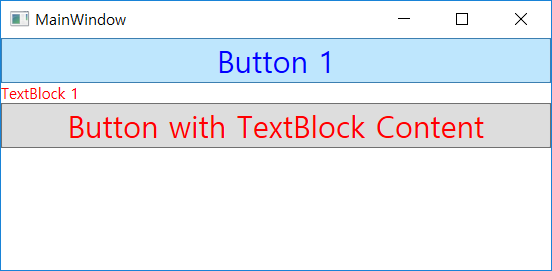
- TargetType 예제

<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="FontSize" Value="24" />
<Setter Property="Foreground" Value="Blue" />
</Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Foreground" Value="Red" />
</Style>
</StackPanel.Resources>
<Button>
Button 1
</Button>
<TextBlock>
TextBlock 1
</TextBlock>
<Button>
<TextBlock>
Button with TextBlock Content
</TextBlock>
</Button>
</StackPanel>
</Window>
- 엘리먼트에는 오직 하나의 Style만 적용되는데 이 Style은 비주얼 트리에서 키로 검색된 최초의 Style 이거나 엘리먼트의 클래스가 TargetType과 일치하는 Style 이다.
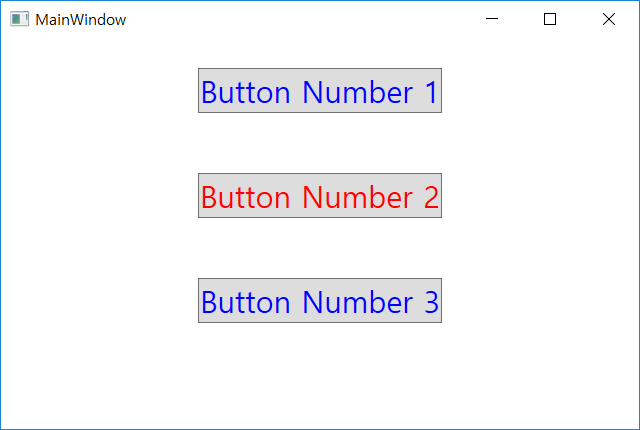
- 이미 만들어진 Style을 기반으로 약간의 프로퍼티 정의를 추가한 Style을 정의하는 것도 가능한데 이 경우 Style에서 기존 Style을 참조하기 위해 BasedOn 속성을 사용할 수 있다.
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<StackPanel.Resources>
<Style x:Key="norbtn">
<Setter Property="Control.FontSize" Value="24" />
<Setter Property="Control.Foreground" Value="Blue" />
<Setter Property="Control.HorizontalAlignment" Value="Center" />
<Setter Property="Control.Margin" Value="24" />
<Setter Property="Control.Padding" Value="20, 10, 20, 10" />
</Style>
<Style x:Key="hotbtn" BasedOn="{StaticResource norbtn}">
<Setter Property="Control.Foreground" Value="Red" />
</Style>
</StackPanel.Resources>
<Button Style="{StaticResource norbtn}">
Button Number 1
</Button>
<Button Style="{StaticResource hotbtn}">
Button Number 2
</Button>
<Button Style="{StaticResource norbtn}">
Button Number 3
</Button>
</StackPanel>
</Window>
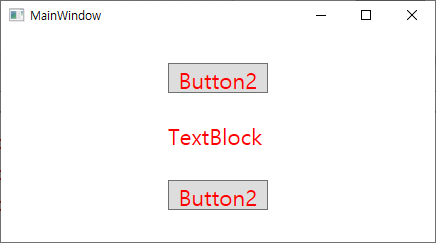
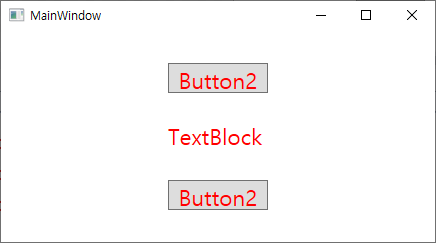
- TargetType 속성을 가진 기존 스타일을 기본으로 해서 정의하는 것도 가능하지만 조금 복잡해 진다.
BasedOn=”{StaticResource {x:Type Button}}”
- 새로 정의한 Style에서는 스타일이 바탕으로 한 클래스나 그 클래스의 파생클래스로 TargetType을 설정해야 한다.

<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Control.FontSize" Value="24" />
<Setter Property="Control.Foreground" Value="Blue" />
</Style>
두번째 정의하는 스타일은 충돌을 피하기 위해 x:Key 필요
<Style x:Key="hotbtn"
TargetType="{x:Type Button}"
BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Control.Foreground" Value="Red" />
</Style>
</StackPanel.Resources>
<Button>
Button Number 1
</Button>
<Button Style="{StaticResource hotbtn}">
Button Number 2
</Button>
<Button>
Button Number 3
</Button>
</StackPanel>
</Window>
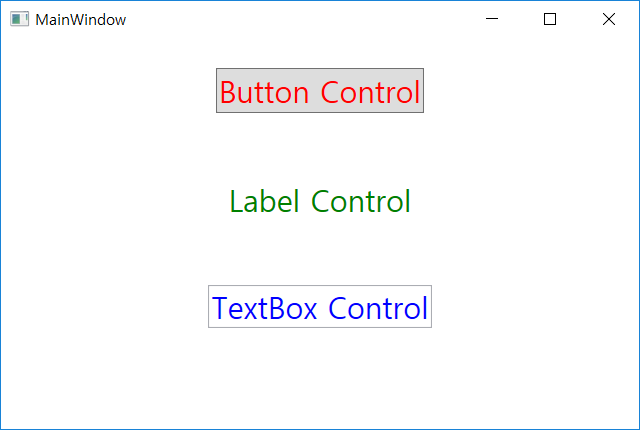
- TargetType을 사용하면 특정 타입 엘리먼트는 항상 특정 스타일을 가지며 클래스의 계층과 일치하는 스타일의 계층을 다음과 같이 정의할 수 있다.

<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="{x:Type Control}">
<Setter Property="Control.FontSize" Value="24" />
<Setter Property="Control.Foreground" Value="Blue" />
</Style>
<Style TargetType="{x:Type Button}"
BasedOn="{StaticResource {x:Type Control}}">
<Setter Property="Control.Foreground" Value="Red" />
</Style>
<Style TargetType="{x:Type Label}"
BasedOn="{StaticResource {x:Type Control}}">
<Setter Property="Control.Foreground" Value="Green" />
</Style>
<Style TargetType="{x:Type TextBox}"
BasedOn="{StaticResource {x:Type Control}}">
</Style>
</StackPanel.Resources>
<Button>
Button Control
</Button>
<Label>
Label Control
</Label>
<TextBox>
TextBox Control
</TextBox>
</StackPanel>
</Window>
#WPF, #WPF스타일, #WPFSTYLE, #TargetType, #BasedOn, #STYLESetter, #StaticResource, #WPF동영상, #WPF교육, #WPF학원, #WPF강좌, #닷넷교육, WPF, WPF스타일, WPFSTYLE, TargetType, BasedOn, STYLESetter, StaticResource, WPF동영상, WPF교육, WPF학원, WPF강좌, 닷넷교육,