WPF 텍스트블록(TextBlock)
https://www.youtube.com/watch?v=FJbQJxtMnVU&list=PLxU-iZCqT52Cmj47aKB1T-SxI33YL7rYS&index=9&t=1s


http://ojc.asia/bbs/board.php?bo_table=WPF&wr_id=182
ojc.asia
- TextBlock은 텍스트 출력시 좀 더 포커스를 줘서 보여줄 수 있는 컨트롤이다. 각 텍스트를 다른 색상, 폰트, 굵기 등으로 표시할 수 있으며 사용자가 텍스트를 선택할 수는 없다.
- Name 속성은 이름을, Width 및 Height 속성은 TextBlock의 폭과 높이를 나타내고 Text 속성은 TextBlock의 내용을 나타낸다. Foreground 속성은 내용의 전경색을 하며 Background 속성은 없다.
<TextBlock Name="TextBlock1" Height="30" Width="200"
Text="Hello! I am a TextBlock." Foreground="Red">
</TextBlock>

- 기본적으로 TextBlock은 페이지의 중앙에 있는데 컨트롤의 여백, 수직 맞춤 및 수평 맞춤을 설정하는 Margin, VerticalAlignment 및 HorizontalAlignment 속성을 사용하여 원하는 위치에 TextBlock 컨트롤을 배치 할 수 있다.
- 아래 예문에서는 페이지의 왼쪽 상단 모서리에 TextBlock 컨트롤의 위치를 설정한다.
<TextBlock Name="TextBlock1" Height="30" Width="200"
Text="Hello! I am a TextBlock."
Margin="10,10,0,0" VerticalAlignment="Top"
HorizontalAlignment="Left">
</TextBlock>
- TextBlock 역시 동적으로 C# 코드를 통해 생성할 수 있다.
privatevoid CreateATextBlock()
{
TextBlock txtBlock = newTextBlock();
txtBlock.Height = 50;
txtBlock.Width = 200;
txtBlock.Text = "Text Box content";
txtBlock.Foreground = newSolidColorBrush(Colors.Red);
LayoutRoot.Children.Add(txtBlock);
}
- TextWrapping 속성은 텍스트의 줄 바꿈을 설정한다.( TextWrapping="Wrap")
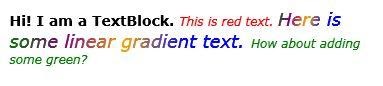
- Inline 프로퍼티는 TextBlock 컨트롤 내의 인라인 텍스트 컬렉션을 나타내며, TextBlock 내의 텍스트 섹션으로 하나의 TextBlock에 여러 개의 Inline을 추가하고 각각을 다르게 포맷을 줄 수 있다.
- Run 개체는 인라인 텍스트를 나타내며 자체 텍스트 컨트롤로 취급 할 수 있으며 전경 및 글꼴 관련 속성을 가진다. 아래 예문은 TextBlock의 Inlines 속성을 설정하고 다른 글꼴과 전경색을 설정한다.
<TextBlock.Inlines>
<Run FontWeight="Bold" FontSize="14" Text="Hi! I am a TextBlock. " />
<Run FontStyle="Italic" Foreground="Red" Text="This is red text. " />
<Run FontStyle="Italic" FontSize="18" Text="Here is some linear gradient text. ">
<Run.Foreground>
<LinearGradientBrush>
<GradientStop Color="Green" Offset="0.0" />
<GradientStop Color="Purple" Offset="0.25" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Blue" Offset="0.75" />
</LinearGradientBrush>
</Run.Foreground>
</Run>
<Run FontStyle="Italic" Foreground="Green" Text="How about adding some green? " />
</TextBlock.Inlines>

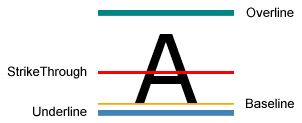
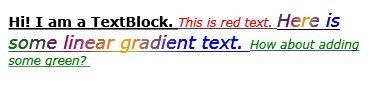
- TextDecoration을 이용하여 시각적으로 장식을 해서 텍스트를 출력할 수 있다. TextDecorationCollection은 TextDecoration의 모임이며 Baseline , UnderLine, OverLine, StrikeThrough 등이 있는데 WPF는 Underline만 지원한다.

<TextBlock Name="TextBlock1"
Margin="10,10,0,0" VerticalAlignment="Top"
HorizontalAlignment="Left"
FontSize="12" FontFamily="Verdana"
TextWrapping="Wrap" TextAlignment="Left" Padding="2"
TextDecorations="Underline">

#WPF교육, #텍스트블록, #TextBlock, #WPF동영상, #WPF학원
WPF교육, 텍스트블록, TextBlock, WPF동영상, WPF학원

